MASVが、Frame.ioと統合。
Frame.ioは、MASVPortalに接続可能なクラウドサービスリストに加わりました。Frame.ioのアカウントをMASVのクラウド連携ページで接続し、Portalと連携させるだけで、簡単に始めることができます。以下がその方法です。
デベロッパートークンの作成

https://developer.frame.io/に向かい、Frame.io の認証情報を使ってサインインします。次に、「Tokens」>「New」をクリックします。次のページで、トークンにお好みの名前を指定し、次のパーミッションを選択します。
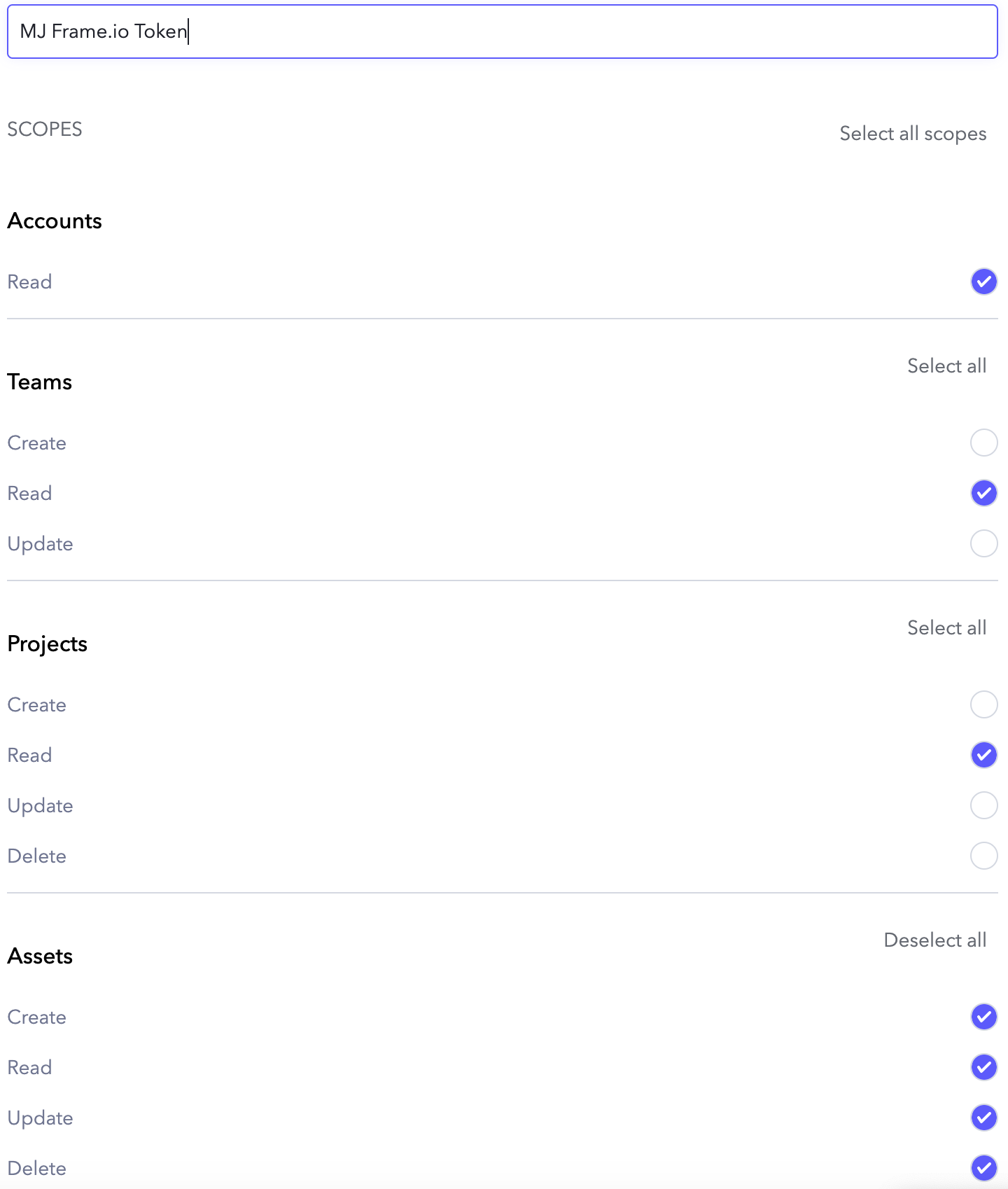
- Accounts: read
- Teams: read
- Projects: read
- Assets: delete, create, update, read
以下はスクリーンショットです。

「Create」をクリックすると、トークンが作成され、次のページに表示されます。トークンは一度しか表示されないので、必ずコピーしてください。
MASVとFrame.ioの連携
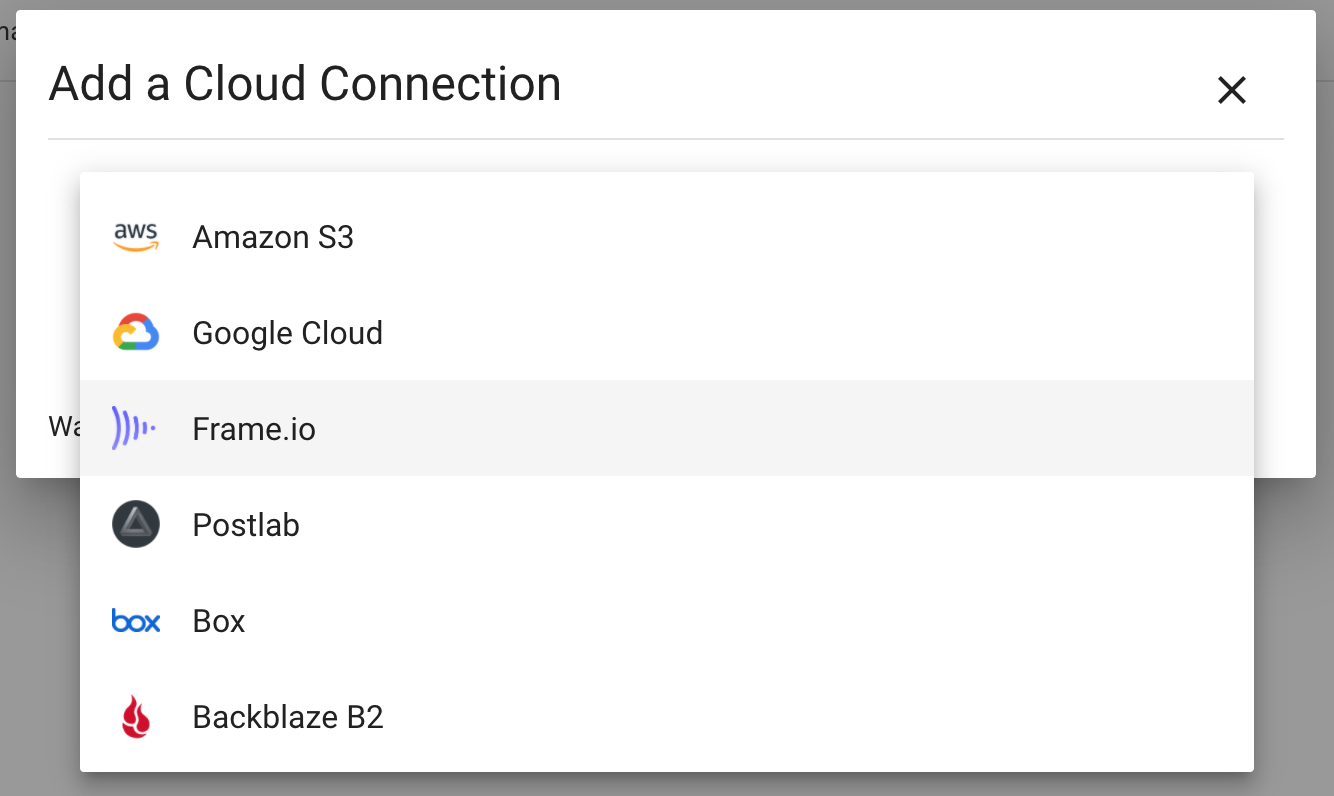
MASVチームにサインインし、「クラウド統合」をクリックします。このページにアクセスするには、MASVチームの管理者またはオーナーである必要があることに注意してください。クラウド統合ページで、統合を追加ボタンをクリックし、ドロップダウン・リストからFrame.ioを選択します。

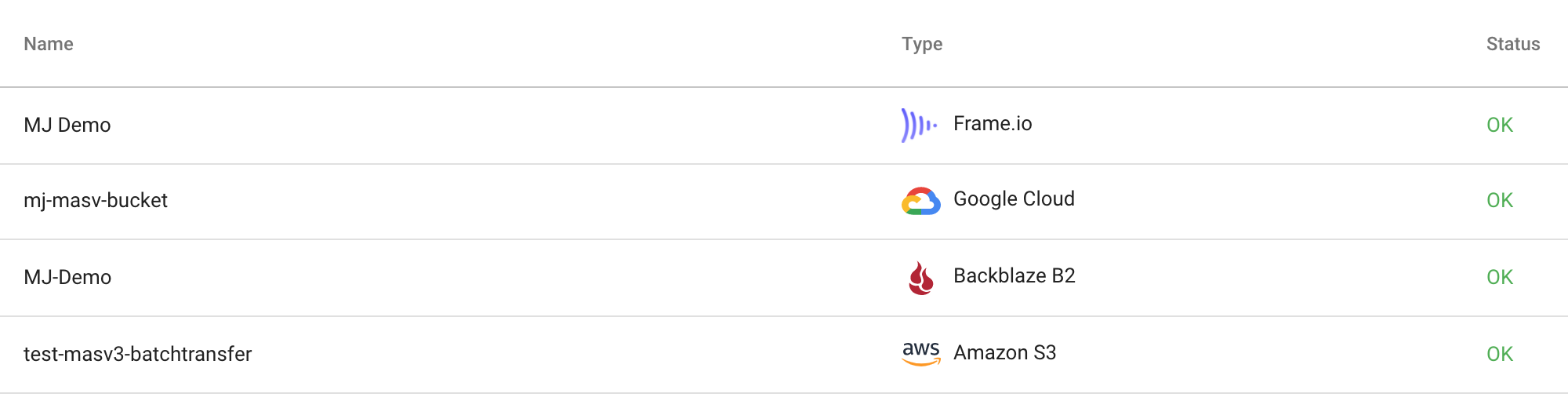
次の画面で、インテグレーションに名前を付け、作成した開発者トークンを貼り付け、承認をクリックします。トークンが認証されると、MASVがファイルを配信するアカウント、チーム、プロジェクトを選択することができます。設定が完了したら、作成をクリックすると、統合が確立され、Cloud統合のリストに追加されます。

ポータルに接続する
MASVアカウントの「Portals」ページに移動します。既存のPortalを編集するか、統合用の新しいPortalを作成するか、どちらかを選択することができます。
ポータル設定の「クラウド統合」セクションで、「統合を選択」をクリックし、プアップボックスからFrame.ioを選択します。「Portalの更新」をクリックします。
これでインテグレーションは完了です。これで、そのポータルで配信を受けるたびに、MASVが自動的にFrame.ioに転送するようになります。
